Как сделать рамку на 2 и более фото?
Если Вы не хотите читать, для Вас есть Видео-инструкция работы с сайтом, которую можно посмотреть ЗДЕСЬ
Выбираем понравившуюся рамку на две, три и более фото

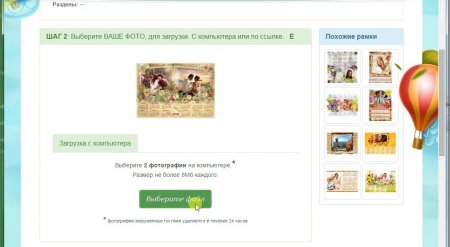
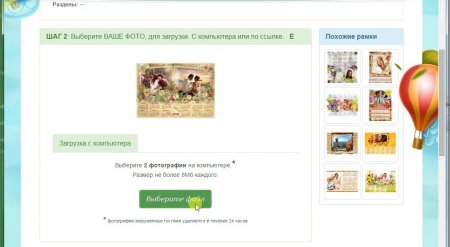
На следующей страничке прокрутив немного вниз, нажимаем кнопку "Выберите файл"

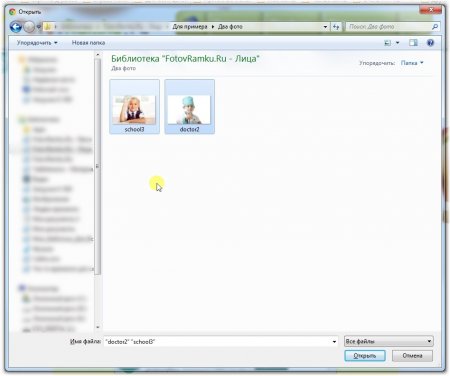
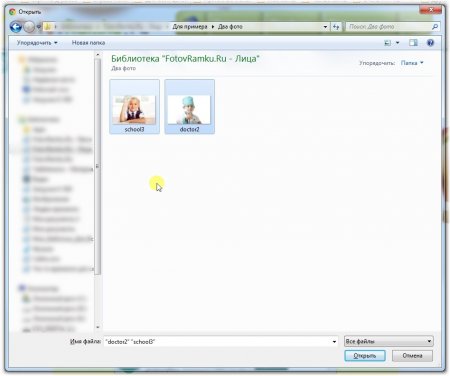
Появляется стандартное окно Windows, в котором выбираете два файла. Что бы выбрать несколько файлов сразу, можно зажать клавишу Ctrl на клавиатуре и кликать мышкой по нужным фото.

Далее нажимаем кнопку "Открыть" внизу этого окна

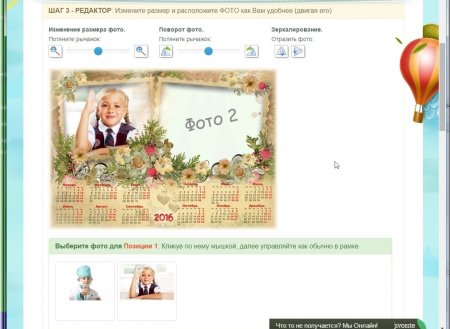
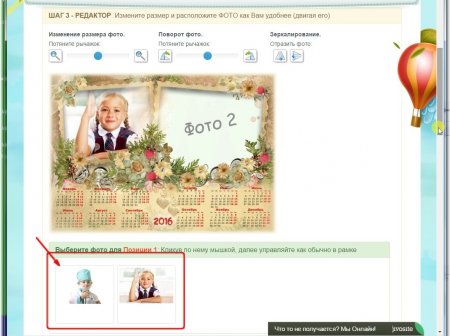
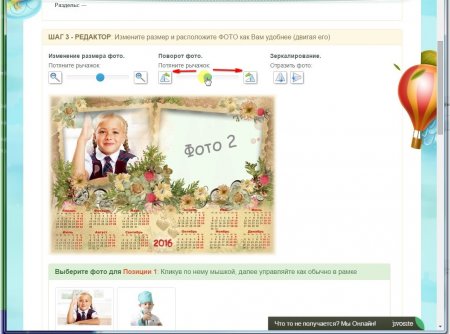
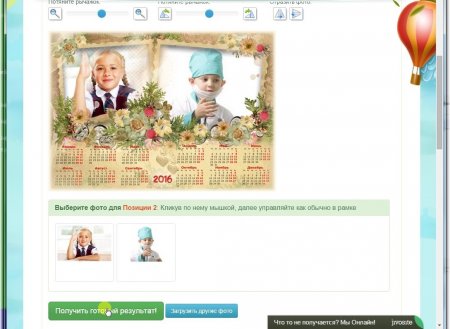
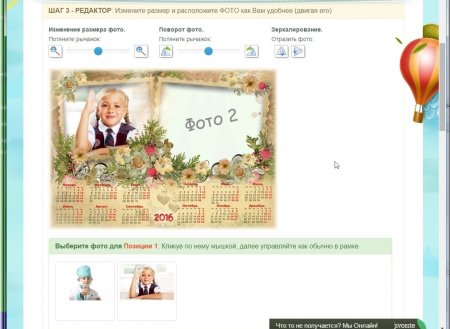
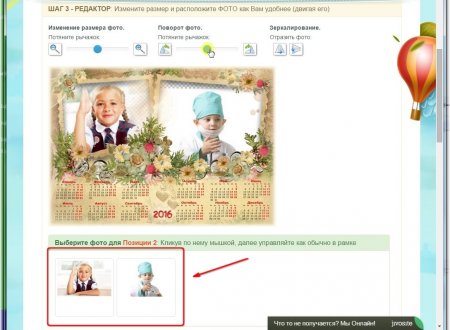
Появился редактор с инструментами (синие рычажки) над рамкой. Каждый инструмент подписан что делает.

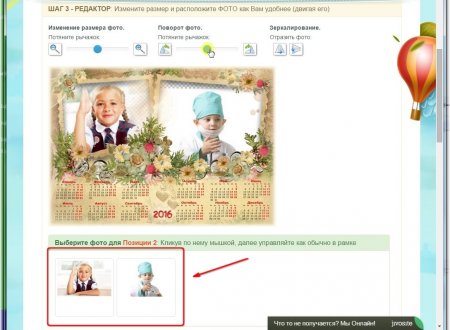
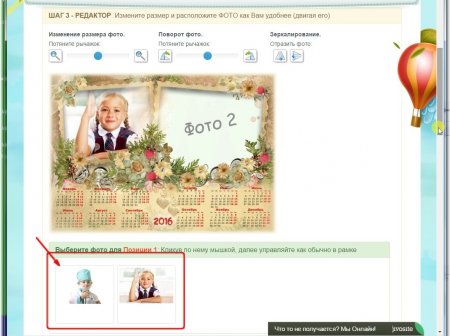
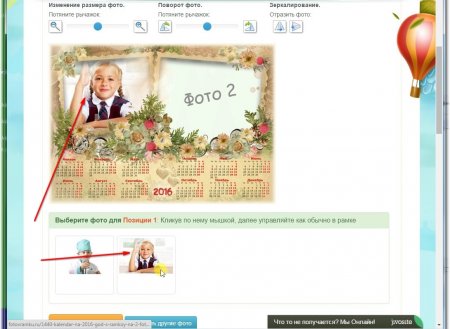
Если Вас не устраивает расположение первого фото, то внизу под рамкой есть возможность выбора фотографии для текущего положения в рамке.

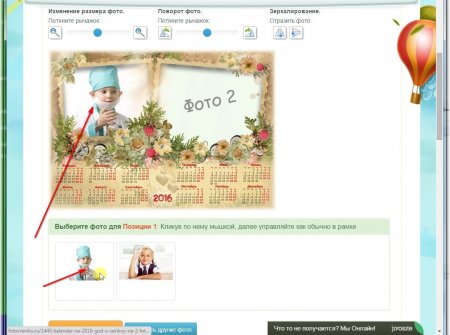
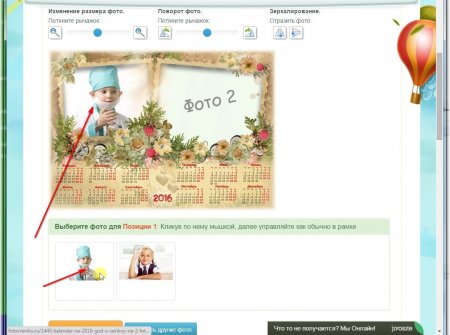
Кликните по фотографии которая вам нужна, и эта фотография заменит ту что была до этой.

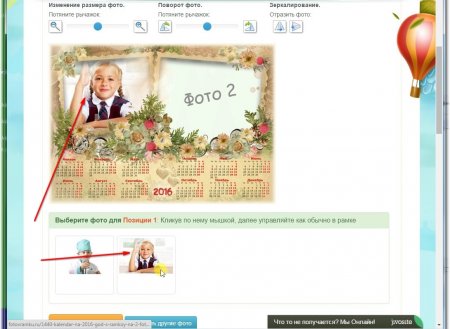
Также можно выбрать другую для этой позиции

Теперь когда с выбором фото разобрались, переходим к редактированию фото в рамке.
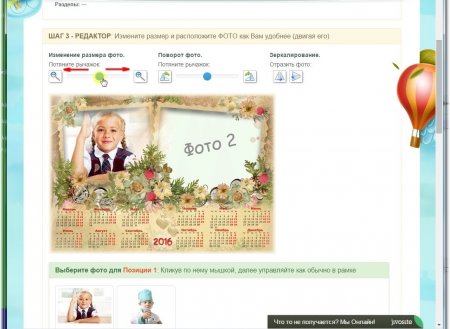
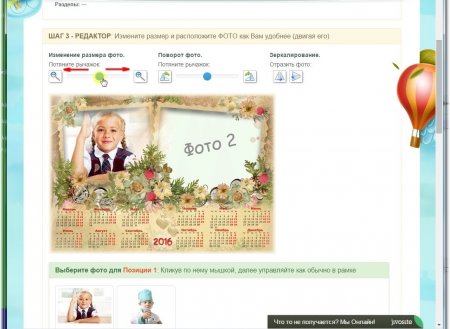
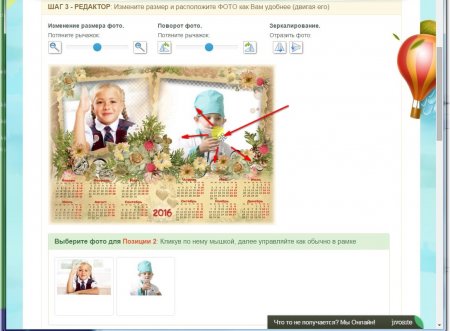
Возьмитесь за первый синий рычажок и потяните его влево или вправо. Вы увидите как фото будет изменяться относительно рамки. Также вы можете нажимать на кнопки со значком лупы со знаком плюс или минус.

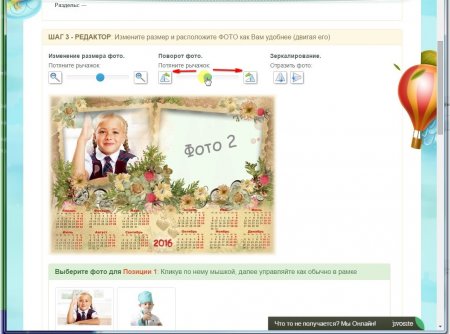
Добившись нужного размера, переходим ко второму рычажку (если это требуется). Также зажимаем левую кнопку мыши и тянет влево или вправо, поворачивая фото относительно своей оси внутри рамки.

Добившись нужного эффекта, переходим к следующему фото. Для этого нажимаем на оранжевую кнопку "Перейти к Фото X" - где Х номер очередной фотографии.

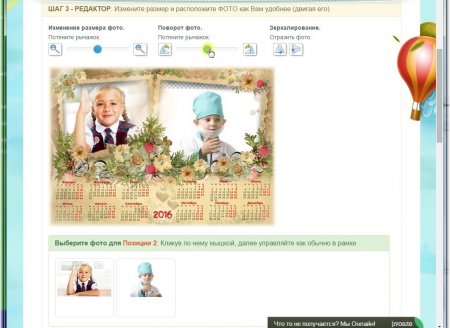
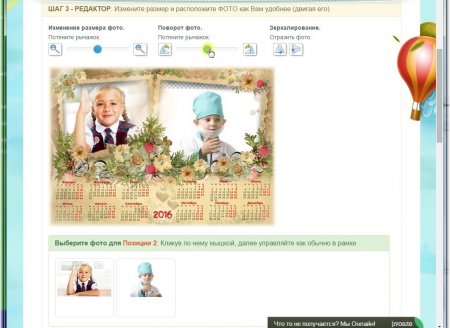
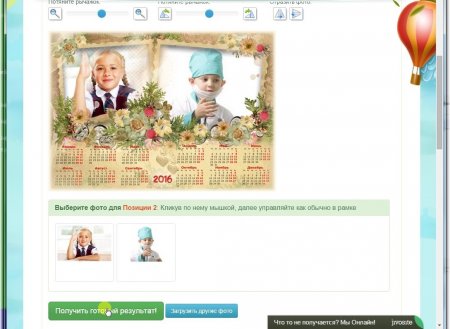
Тоже самое повторяем со вторым фото. Двигая рычажки изменения размера и поворота. Кстати при необходимости можно зеркалировать фото, используя соответствующий инструмент правее.

Также можно воспользоваться выбором фото для текущего положения, если не устраивает вариант по умолчанию.

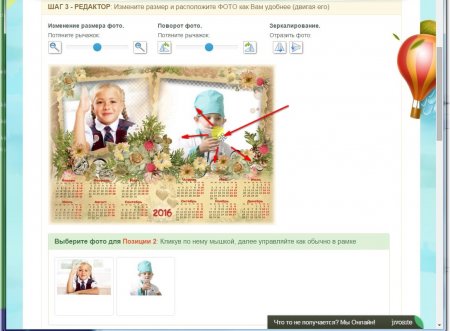
Каждое фото можно еще и двигать относительно рамки. Для этого наводим мышку на само фото, появится перекрестие. Зажав левую кнопку мыши, держим ее и двигаем фото, выравнивая его относительно рамки.

После того как все изменения сделаны, нажимаем внизу на кнопку "Получить готовый результат"

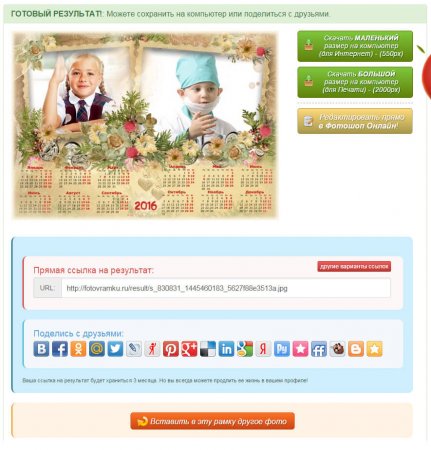
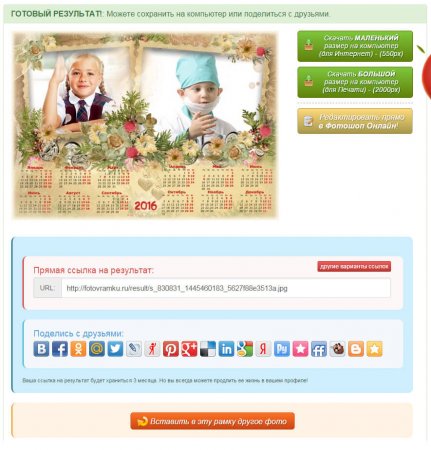
И получаем готовый результат, который можно Сохранить к себе на компьютер, Отредактировать сразу в фотошоп онлайн на русском бесплатно или отправить другу ссылку на результат.

Если рамка рассчитана на 3 и более фото, просто повторяем все шаги как со вторым фото.
Таким образом можно сделать рамку на 2 и более фото!
Приятной работы! :)
Выбираем понравившуюся рамку на две, три и более фото

На следующей страничке прокрутив немного вниз, нажимаем кнопку "Выберите файл"

Появляется стандартное окно Windows, в котором выбираете два файла. Что бы выбрать несколько файлов сразу, можно зажать клавишу Ctrl на клавиатуре и кликать мышкой по нужным фото.

Далее нажимаем кнопку "Открыть" внизу этого окна

Появился редактор с инструментами (синие рычажки) над рамкой. Каждый инструмент подписан что делает.

Если Вас не устраивает расположение первого фото, то внизу под рамкой есть возможность выбора фотографии для текущего положения в рамке.

Кликните по фотографии которая вам нужна, и эта фотография заменит ту что была до этой.

Также можно выбрать другую для этой позиции

Теперь когда с выбором фото разобрались, переходим к редактированию фото в рамке.
Возьмитесь за первый синий рычажок и потяните его влево или вправо. Вы увидите как фото будет изменяться относительно рамки. Также вы можете нажимать на кнопки со значком лупы со знаком плюс или минус.

Добившись нужного размера, переходим ко второму рычажку (если это требуется). Также зажимаем левую кнопку мыши и тянет влево или вправо, поворачивая фото относительно своей оси внутри рамки.

Добившись нужного эффекта, переходим к следующему фото. Для этого нажимаем на оранжевую кнопку "Перейти к Фото X" - где Х номер очередной фотографии.

Тоже самое повторяем со вторым фото. Двигая рычажки изменения размера и поворота. Кстати при необходимости можно зеркалировать фото, используя соответствующий инструмент правее.

Также можно воспользоваться выбором фото для текущего положения, если не устраивает вариант по умолчанию.

Каждое фото можно еще и двигать относительно рамки. Для этого наводим мышку на само фото, появится перекрестие. Зажав левую кнопку мыши, держим ее и двигаем фото, выравнивая его относительно рамки.

После того как все изменения сделаны, нажимаем внизу на кнопку "Получить готовый результат"

И получаем готовый результат, который можно Сохранить к себе на компьютер, Отредактировать сразу в фотошоп онлайн на русском бесплатно или отправить другу ссылку на результат.

Если рамка рассчитана на 3 и более фото, просто повторяем все шаги как со вторым фото.
Таким образом можно сделать рамку на 2 и более фото!
Приятной работы! :)